Building Things
That Inspire
Building Things
That Inspire
My name is Vysakh, and I'm a full-stack JS developer with more than 5 year's of professional experience.
I love to build things that solve real-world problems.
About My Self
Programer // Maker
I'm a programmer with a passion for electronics.
I love to build electronics devices, design software and write programs that solve real-world problems.
My diverse skill set enables me to approach problems from different angles.
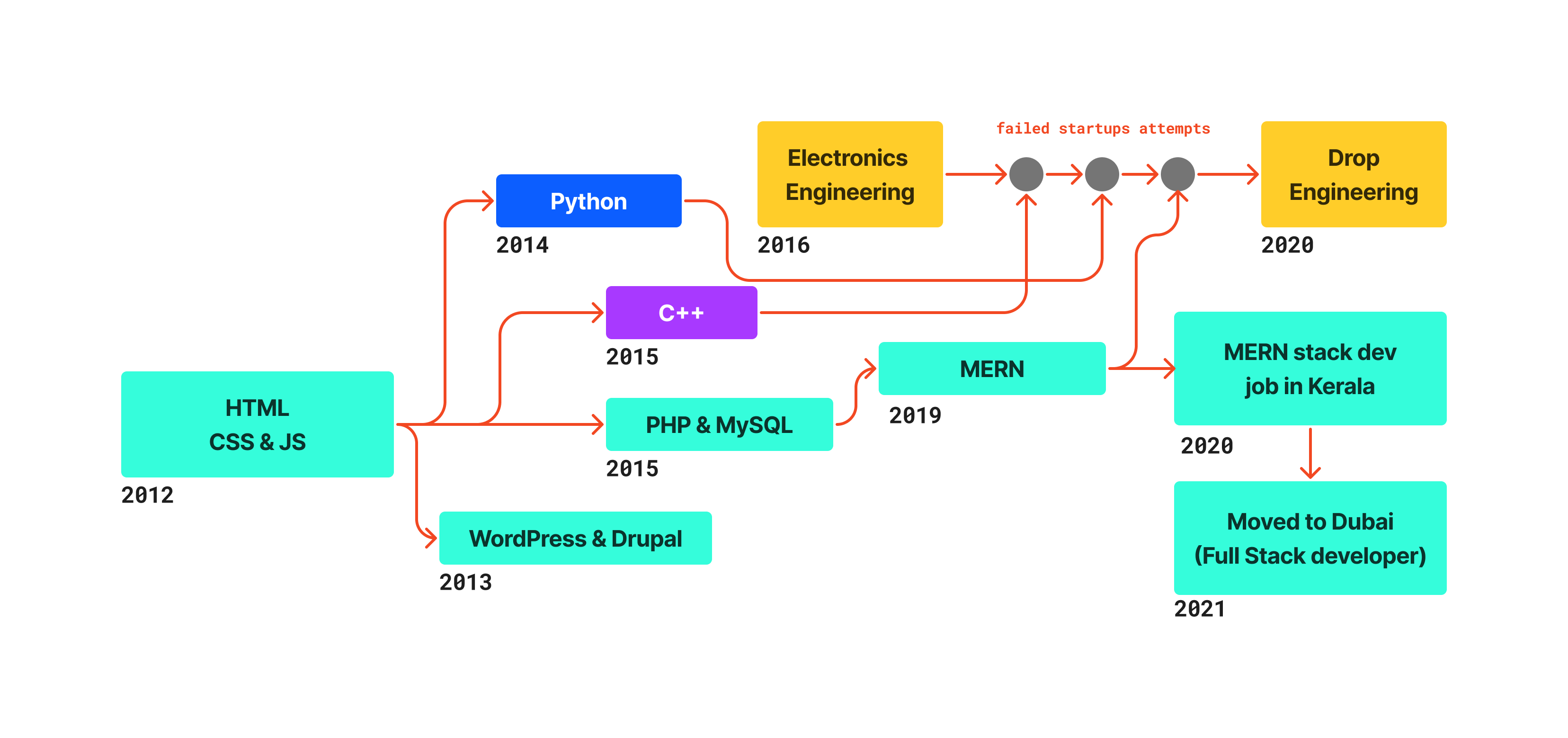
My Journey
Fixing bugs, since 2012
As a web developer with a decade of experience under my belt, I'm like a wizard with a keyboard, casting spells of code to create websites that are both functional and fabulous. My web-building skills are so sharp, I could slice a pineapple with my HTML tags.
Projects
Abandoned Dreams
Although I have worked on over 100 projects throughout my career, the majority of them remain unfinished, much like an endless game of whack-a-mole that I just can't seem to win.
Skills
My Superpowers
Frontend
HTML
Expert
CSS
Expert
Javascript
Expert
React
Expert
NextJS
Expert
TailwindCSS
Expert
Redux
Intermediate
Vue
Beginner
Wordpress
Intermediate
React Native
Beginner
Flutter
Beginner
Three JS
Intermediate
Figma
Intermediate
Backend
NodeJS
Expert
Express JS
Expert
MongoDB
Expert
Redis
Expert
MySql
Intermediate
PostgreSQL
Intermediate
SQLite
Intermediate
DynamoDB
Beginner
Socket.io
Intermediate
Nginx
Intermediate
Docker
Intermediate
Firebase
Intermediate
Cloud
AWS
Intermediate
AWS EC2
Expert
AWS S3
Expert
AWS SES
Expert
AWS Lambda
Intermediate
Google Cloud
Intermediate
Google Cloud Compute
Intermediate
Google Cloud Storage
Intermediate
Azure
Beginner
Cloudflare
Intermediate
Digital Ocean
Expert
Blogs
Quick Notes
This guide is quick, simple, and to the point - no lengthy, dull articles here. Although I originally crafted it as a self-reminder, feel free to make use of it if it serves your needs as well.

How to make gradient text shadow using CSS / tailwindcss
This article will guide you through the process of creating gradient text shadows using CSS and Tailwind CSS.
June 1, 2023
Vysakh